HTML Tutorial
Peter F. Biehl
Institut für Prähistorische Archäologie
MLU Halle-Wittenberg
Grundlagen
-
Hypertext
-
Textelement mit Querverweis in oder zu Dokument
-
Schneller Informationsüberblick
-
Hervorhebung mit Farbe, Änderung des Mauszeigers etc.
-
Verweis auf Text, Grafiken, Tabellen, Datenbanken etc.
-
Herunterladen des verwiesenen Dokuments über Netzwerk oder per
Datenfernübertragung
-
Grundlage für das WWW
-
HTML
-
HyperText Markup Language
-
Seitenbeschreibungssprache für die Erstellung von Webseiten
-
Eine aktuelle Version ist 4.0.
-
Definiert Layout, Schriftarten und Farben der Seite und bindet Multimedia-Elemente
in
die Webseite ein
-
Browser zur Betrachtung von mit HTML gestalteten Webseiten sind z.B.
Explorer u. Netscape
-
Java
-
Plattformunabhängige Programmiersprache
-
Verwendung von Spezialeffekten
-
XML
-
Extensible Markup Language: Weiterentwicklung der Seitenbeschreibungssprache
HTML
-
XML ist eine Metasprache für das Definieren von Dokumenttypen. XML
liefert die Regeln, die beim Definieren von Dokumenttypen angewendet werden.
-
z.B. zur besseren Indexierung
-
Adobe PageMill 2.0, Macromedia Dreamweaver.....
-
Anwendungssofware zur Vereinfachung der Gestaltung von Webseiten (mit Spezialeffekten
etc.), ohne den jeweiligen HTML Code erlernen zu müssen
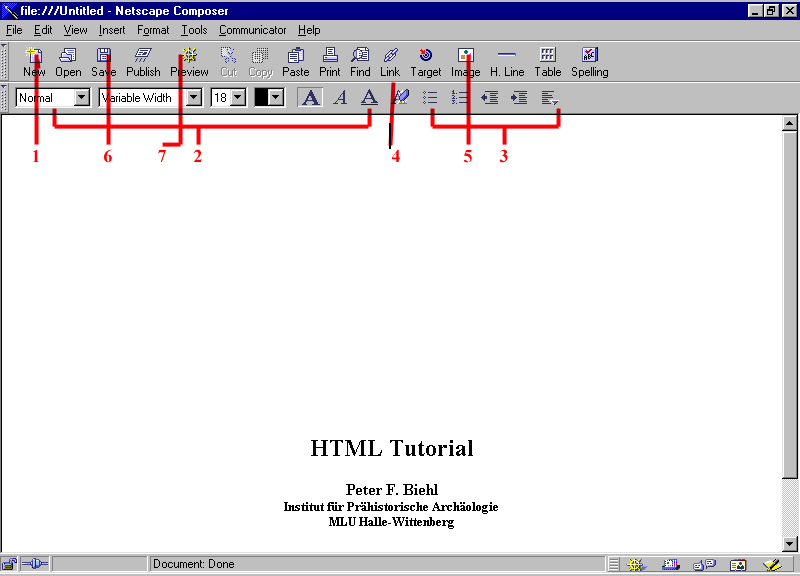
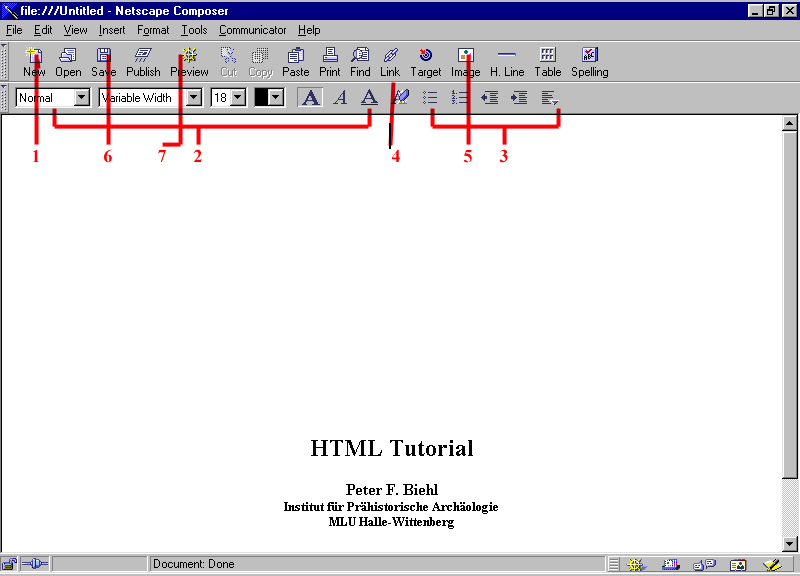
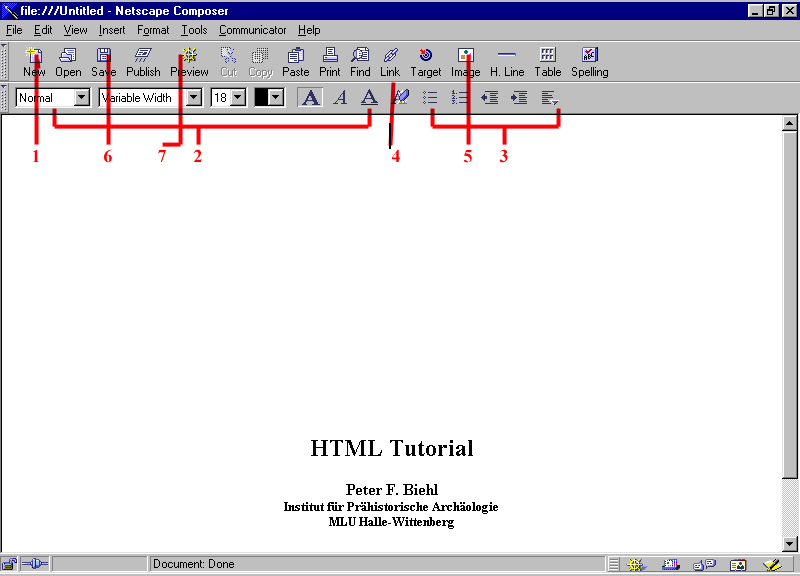
Übungsbeispiel

-
Anlegen einer neuen HTML Datei
-
Schreiben eines Textes mit üblichen Formatierungsfunktionen
-
Graphisches Gestalten eines Textes mit den üblichen Gestaltungsfunktionen
-
Linkfunktion zum Kreieren eines Hyperlinks zu einer Webseite, Dokument
etc.
-
Bildfunktion zum Einfügen eines Bildes
-
Immer speichern !!!! (als HTML Datei)
-
Preview Funktion: zum Betrachten des gestalteten Webseite im Navigator
Ein unschlagbares Tutorial bzw. Dokumentation/Handbuch bietet das Universitätsrechenzentrum
(URZ) der MLU Halle-Wittenberg unter WWW-Seiten
gestalten mit HTML